We will discuss the concept of widget, which is one of the structures we hear the most in Flutter. At the same time, we will talk about Stateless and Stateful widgets that change shape according to our page structure.
What is widget?
Almost everything in Flutter is widget, and the concept we call widgets are components that are given to us ready-made. Many structures, like each interface element, are considered as widgets. You can review the widget catalog to look at Flutter’s widget features and examples. Using these widgets, we can develop our application easily and quickly. It is appropriate, we use widgets within the widget. For this, it is important to understand the widget structure. We should know that each structure is actually a widget and the features of these widgets.
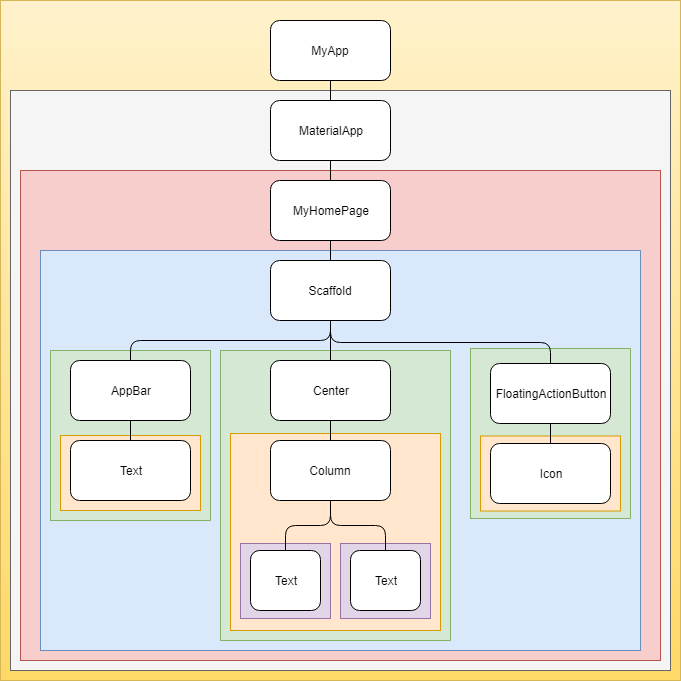
Speaking of nested widgets, we can give an example. While some widgets accept only one widget; some widgets can accept multiple widgets inside. We can think of it this way. In Flutter, there is a widget called Column, which we will cover in detail as page structures in the following blog posts, it can take multiple widgets. Because we can think of the Column widget as a list that is aligned one after the other. Thus, we can easily understand that it can actually take more than one element. However, we think of the Container widget as a box, and we can add only one element to it.

Let’s also talk about MaterialApp and Scaffold and AppBar widgets, which are the most used widgets.
The MaterialApp widget is one of the richest widgets. After we create our project in our Main class, we usually give a material app inside the run app method. In order to use other widgets, we especially need the MaterialApp widget for routing. When we build our application, we can consider this widget as its outermost part.
Then Scaffold widget means screen. We create our screen with Scaffold. If we don’t create the scaffold, if we add it in, we will see a black screen. After creating a white screen with Scaffold, it is entirely up to us to shape it.
The AppBar widget is a structure that we created at the top of the screen that we created with Scaffold. Here we can write the name of the application, change the color of the area like this top line.
What is a state?
State can be defined as the state of the application we create. It is a snapshot of the screen. There are many widgets that affect the display of a screen, namely State. To give an example: texts and pictures are again the simplest examples. When the state changes, the image on the screen also changes. Therefore, it is important to use the state selection correctly according to the widgets we use.

What is the difference between Stateful and Stateless Widget?
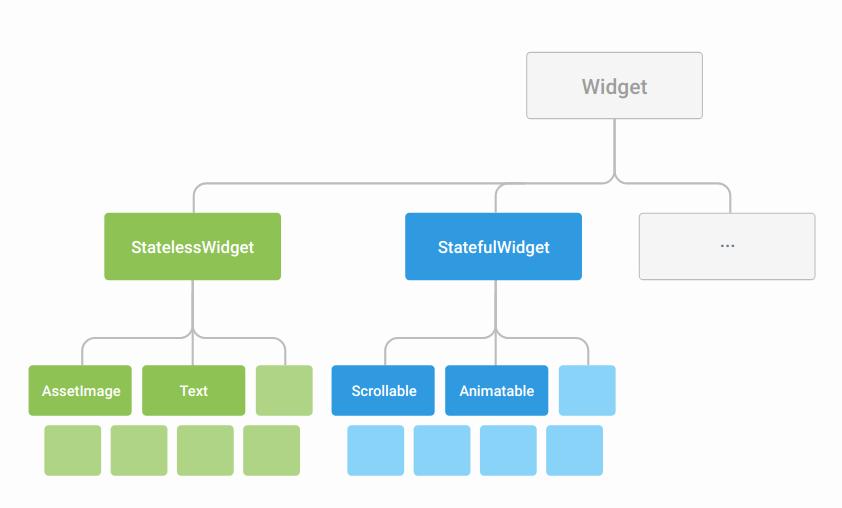
We build our application with Stateful or Stateless widget classes. These classes are also widgets. But how do we create a Stateless or Stateful widget class, it can be a bit confusing. Now, when we examine it in turn, we can see that it is actually very easy.
If we do not have any structure that changes on the screen we will create it using the Stateless widget. With fixed structures, it is a stateless state. So nothing changes. As an example, we use stateless widgets, with widgets that don’t change like a caption to put.
If there will be changes in the widgets on the screen we will create it using Stateful widgets. With mutable structures, it is a stateful state, that is, it has certain states. For example, if we want to show a clock on the screen or with values that change constantly, such as a system with a counter, we use a stateful widget.