We will cover Flutter ListView and Features, Listview comparison on Android. When creating ListView in Android, especially when creating lists with images, we needed extra model class, but when creating ListView in Flutter we don’t need any model class. For this, it is quite simple to create a listview in flutter.
First, let’s examine a simple ListView structure consisting of only texts and make an example.
So what is the structure we call ListView?
We can think of ListView as lists with multiple elements. This list can be composed of only articles, or it can be created with mixed data. ListView takes children because it consists of multiple widgets.
ListView(
children: const [
ListTile(
title: Text("Baransel.dev"),
),
ListTile(
title: Text("Flutter"),
),
ListTile(
title: Text("Courses"),
),
],
)
We created each element inside the ListView widget, which we saw above, by adding the ListTile widget. Here, just using the title property as text, we get the following output.

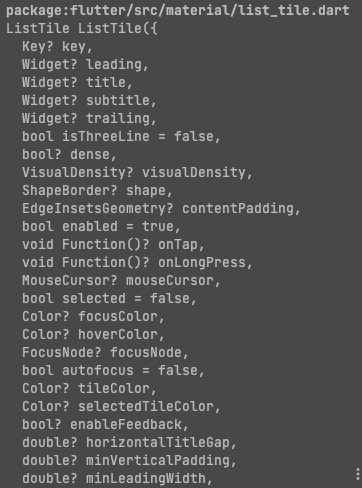
Of course, ListTile, which is one of the most used widgets in ListView, has other features.

Just like we add a title, we can explain it by adding a subtitle with subtitle.
ListTile(
title: Text("Baransel.dev"),
subtitle: Text("https://baransel.dev"),
),

If we want, we can customize it further and place icons at the beginning or end of our articles.
ListView(
children: const [
ListTile(
title: Text("Baransel.dev"),
subtitle: Text("https://baransel.dev"),
leading:
Icon(Icons.arrow_forward_ios_rounded), //icon in the beginning
),
ListTile(
title: Text("Flutter"),
subtitle: Text("https://baransel.dev"),
trailing: Icon(Icons.auto_awesome), //icon in the end
),
ListTile(
title: Text("Courses"),
subtitle: Text("https://baransel.dev"),
trailing: Icon(Icons.audiotrack), //icon in the end
),
],
),